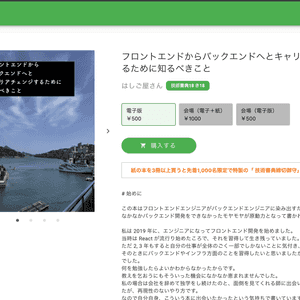
![thumbnail]() 【き18】技術書典18にバックエンド開発基礎の本を出すぞ!!!!2025-06-01
【き18】技術書典18にバックエンド開発基礎の本を出すぞ!!!!2025-06-01![thumbnail]() firestore の ID衝突なんて起きないと頭では分かっているが、不安で寝れない2024-12-12
firestore の ID衝突なんて起きないと頭では分かっているが、不安で寝れない2024-12-12![thumbnail]() Firestoreを使う際のレイヤードアーキテクチャ2024-12-09
Firestoreを使う際のレイヤードアーキテクチャ2024-12-09![thumbnail]() typesaurus は救いなのか?2024-12-05
typesaurus は救いなのか?2024-12-05![thumbnail]() Firestoreのコレクションに対するスキーマを作る2024-12-04
Firestoreのコレクションに対するスキーマを作る2024-12-04![thumbnail]() Firestore はスキーマレスであるから嬉しいこともあるって話2024-12-03
Firestore はスキーマレスであるから嬉しいこともあるって話2024-12-03![thumbnail]() Firestore の ID 採番を add 使わずにやりたい2024-12-02
Firestore の ID 採番を add 使わずにやりたい2024-12-02![thumbnail]() Firebase と添い遂げるアドベントカレンダーをやるよ2024-12-01
Firebase と添い遂げるアドベントカレンダーをやるよ2024-12-01![thumbnail]() 【く15】技術書典17にAPI仕様書の本を出すぞ!!!!2024-11-03
【く15】技術書典17にAPI仕様書の本を出すぞ!!!!2024-11-03![thumbnail]() ポケカ始めた、対戦相手求2024-09-12
ポケカ始めた、対戦相手求2024-09-12![thumbnail]() フロントエンドカンファレンス北海道から12時間かけて陸路で帰りました2024-09-09
フロントエンドカンファレンス北海道から12時間かけて陸路で帰りました2024-09-09![thumbnail]() react-router 使う機能、使わない機能2024-08-07
react-router 使う機能、使わない機能2024-08-07![thumbnail]() 日本経済新聞社を退職しました2024-08-02
日本経済新聞社を退職しました2024-08-02![thumbnail]() Dockerとyamlで言語非依存にSwagger UIを構築し、Basic認証にも対応する2024-05-08
Dockerとyamlで言語非依存にSwagger UIを構築し、Basic認証にも対応する2024-05-08![thumbnail]() InteliJ で作った new Kotlin Project が、Gradle のバージョン設定が古くてビルドできなかった2024-05-08
InteliJ で作った new Kotlin Project が、Gradle のバージョン設定が古くてビルドできなかった2024-05-08![thumbnail]() styled-components を v6 に上げた時の話2024-04-28
styled-components を v6 に上げた時の話2024-04-28![thumbnail]() Cloudflare Workers と worker-rs から Backend Request する方法20242024-04-22
Cloudflare Workers と worker-rs から Backend Request する方法20242024-04-22![thumbnail]() Next.jsを初心者向けツールとして捉えている自分が、実践 Next.js を読んでみて2024-03-28
Next.jsを初心者向けツールとして捉えている自分が、実践 Next.js を読んでみて2024-03-28![thumbnail]() 頑張って Axum を Cloudflare Workers で動かす2024-03-24
頑張って Axum を Cloudflare Workers で動かす2024-03-24![thumbnail]() AlgoliaでOSSじゃない文書も実質タダで全文検索したい2024-03-13
AlgoliaでOSSじゃない文書も実質タダで全文検索したい2024-03-13![thumbnail]() PHPerKaigi2024 で aiko のモノマネしました2024-03-11
PHPerKaigi2024 で aiko のモノマネしました2024-03-11![thumbnail]() phperkaigi2024 で Webサーバーを理解して Laravel on Docker する話をします2024-03-07
phperkaigi2024 で Webサーバーを理解して Laravel on Docker する話をします2024-03-07![thumbnail]() FrankenPHP を CloudRun で動かして、1イメージだけでサーバーを実行できるのか試してみる2024-03-06
FrankenPHP を CloudRun で動かして、1イメージだけでサーバーを実行できるのか試してみる2024-03-06![thumbnail]() 最近食べたラーメン(2024/2まで)2024-02-26
最近食べたラーメン(2024/2まで)2024-02-26![thumbnail]() レイヤードアーキテクチャでデータを作成・編集するときの設計が分からん2024-02-08
レイヤードアーキテクチャでデータを作成・編集するときの設計が分からん2024-02-08![thumbnail]() 結合テストを書くときはコードベースを分離している2024-01-08
結合テストを書くときはコードベースを分離している2024-01-08![thumbnail]() 今年サボった勉強を冬休みで全部取り戻す計画2023-12-29
今年サボった勉強を冬休みで全部取り戻す計画2023-12-29![thumbnail]() fastifyでコントローラーを定義するときの手癖やフォルダ構造2023-12-28
fastifyでコントローラーを定義するときの手癖やフォルダ構造2023-12-28![thumbnail]() 2023年に読んだ本2023-12-27
2023年に読んだ本2023-12-27![thumbnail]() 2023年に勉強した技術2023-12-26
2023年に勉強した技術2023-12-26![thumbnail]() 自炊レクイエム2023-12-21
自炊レクイエム2023-12-21![thumbnail]() Next.js の OpenTelemetry サポートを使う方法2023-12-11
Next.js の OpenTelemetry サポートを使う方法2023-12-11![thumbnail]() OpenTelemetry の Node.js Example で SDKが何をしているのか2023-12-06
OpenTelemetry の Node.js Example で SDKが何をしているのか2023-12-06![thumbnail]() 無効なポインタへのdbg!でクラッシュした2023-10-16
無効なポインタへのdbg!でクラッシュした2023-10-16![thumbnail]() axum の router は hyper の上でどのような仕組みでレスポンスを返しているのか2023-10-13
axum の router は hyper の上でどのような仕組みでレスポンスを返しているのか2023-10-13![thumbnail]() tower は何を実現するのか2023-10-12
tower は何を実現するのか2023-10-12![thumbnail]() Laravel を Docker で動かしてホスティングするまで2023-10-06
Laravel を Docker で動かしてホスティングするまで2023-10-06![thumbnail]() AI で個人にあった学習を提案する技術2023-09-28
AI で個人にあった学習を提案する技術2023-09-28![thumbnail]() HTTPサーバーを書くための言語が不在だと思う2023-09-27
HTTPサーバーを書くための言語が不在だと思う2023-09-27![thumbnail]() hyper の仕組み2023-09-20
hyper の仕組み2023-09-20![thumbnail]() ドキュメントを書く仕事を探している2023-09-19
ドキュメントを書く仕事を探している2023-09-19![thumbnail]() ブログのビルド時間が25分くらいかかるので作り直したい2023-09-17
ブログのビルド時間が25分くらいかかるので作り直したい2023-09-17![thumbnail]() クソコードを読ませない2023-09-08
クソコードを読ませない2023-09-08![thumbnail]() ありのままのコンテナを使って E2E テストを GitHub Actions 上で行う2023-09-07
ありのままのコンテナを使って E2E テストを GitHub Actions 上で行う2023-09-07![thumbnail]() private 関数にもテストを書きたいとき2023-08-25
private 関数にもテストを書きたいとき2023-08-25![thumbnail]() Rust での tracing2023-08-23
Rust での tracing2023-08-23![thumbnail]() Rust の hyper は何が嬉しいか2023-08-21
Rust の hyper は何が嬉しいか2023-08-21![thumbnail]() ホストマシンで開発できないものを、ホストマシンのフォルダを同期させてコンテナ内で開発する2023-08-19
ホストマシンで開発できないものを、ホストマシンのフォルダを同期させてコンテナ内で開発する2023-08-19![thumbnail]() Go言語を習得するために、Goちゃんねるを作った2023-08-18
Go言語を習得するために、Goちゃんねるを作った2023-08-18![thumbnail]() A Tour of Go やってみた TIL2023-08-11
A Tour of Go やってみた TIL2023-08-11